Альтернатива нашему мобильному приложению
Если по каким-то причинам вы не желаете устанавливать мобильное приложение - у нас есть хорошая альтернатива!
Прогрессивное веб-приложение(PWA) обладает многими преимуществами мобильного приложения, но не требует установки.
Мобильное приложение или мобильный сайт? Это противостояние длится уже много лет, но только сейчас появилось решение, которое стирает границы между этими понятиями, привнося многие преимущества нативных мобильных приложений в мобильные браузеры.
Прогрессивное веб-приложение (PWA) — технология веб-разработки для управления сайтом через приложение на мобильных устройствах:
- Устанавливается на смартфоны и планшеты.
- Доставляет push-уведомления.
Для того, чтобы добавить сайт как веб-приложение, пользователь должен открыть сайт в браузере на мобильном устройстве. Затем перейти в настройки для страницы.
Пример установки приложения PWA на iPhone/iPad, в браузере Safari:
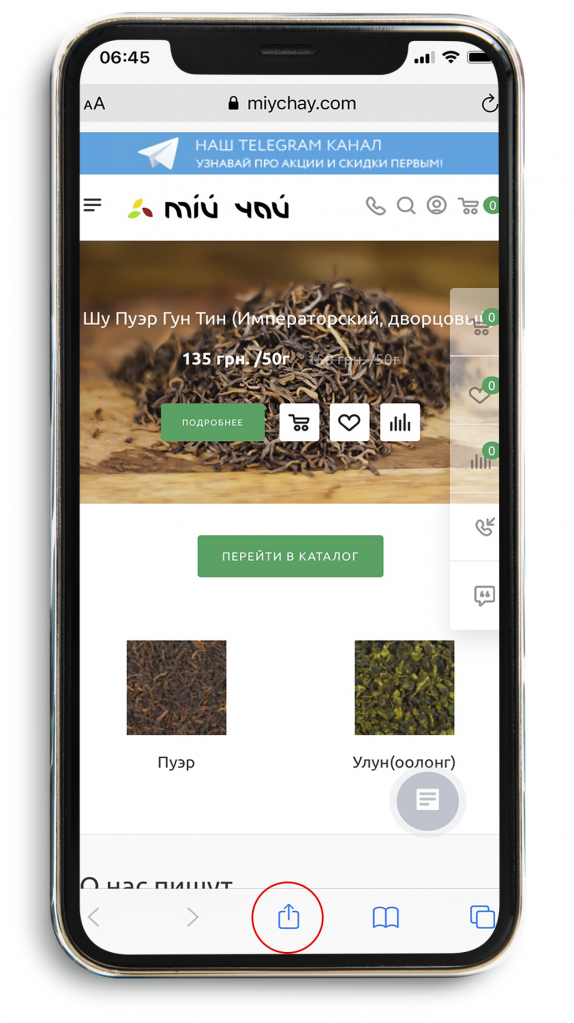
Нажмите на кнопку «Поделиться».

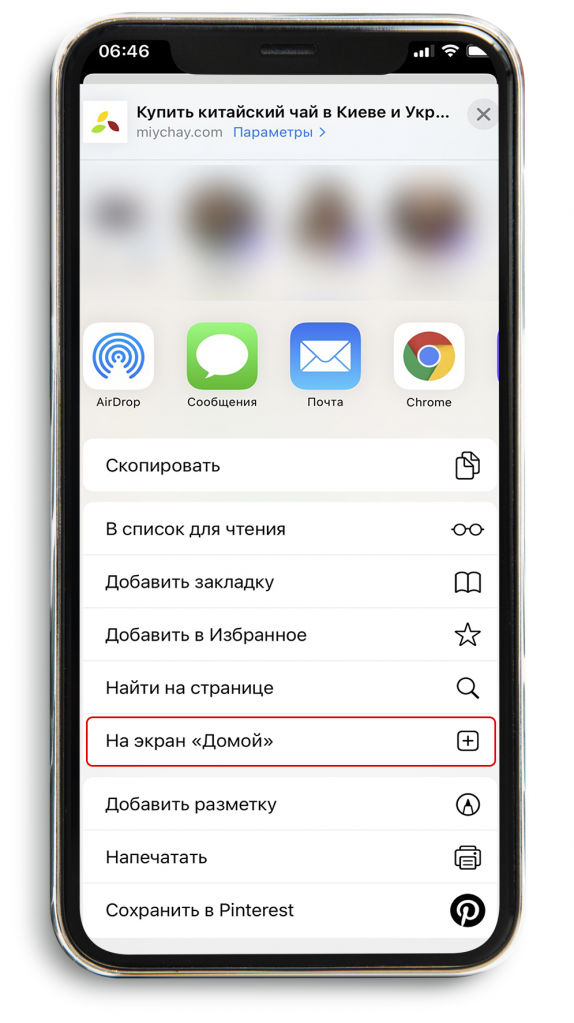
Затем нужно кликнуть поле «На экран Домой».

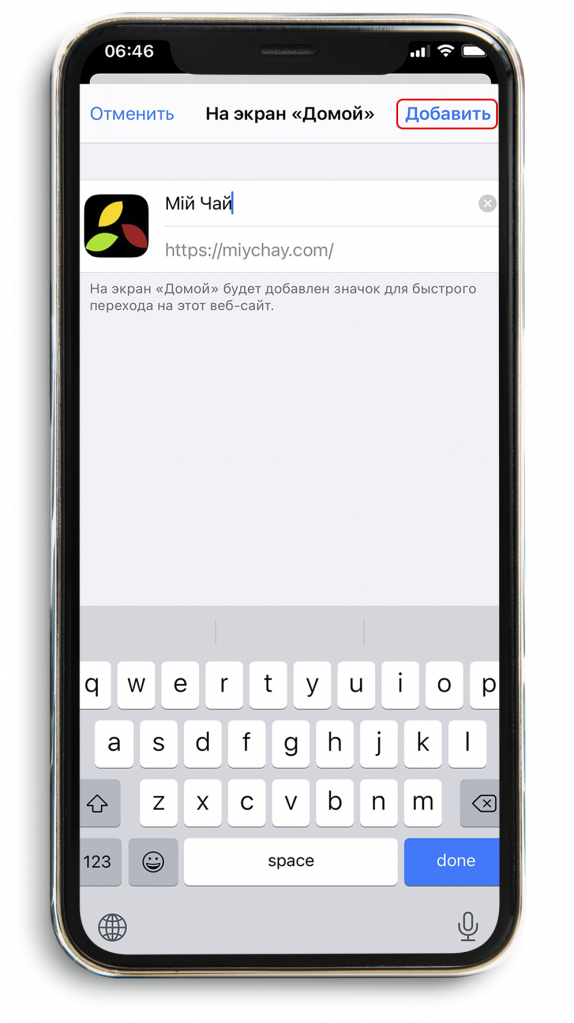
Затем пользователь может изменить название приложения и добавить на главный экран, нажав на «Добавить».

Приложение на главном экране.

- Комментарии